0x00 先了解一下一些相关概念说明
- What is GitHub Pages?
Github Pages可以认为是用户编写的、托管在github上的静态网页,支持自带主题,并且可以使用Jekyll或者Hexo等静态博客框架进行管理。 —— GithubPages
- What is Markdown?
是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— 维基百科
- What is Jekyll?
Jekyll是一个简单的免费的静态网页生成工具,不需要数据库支持。但是可以配合第三方服务,最关键的是jekyll可以免费部署在Github上,而且可以绑定自己的域名。 —— 百度百科
0x01 开始搭建(Windows)
1、安装Git
Git Download
2、安装Github客户端
为了方便提交到Github, 可以安装这个Github可视化操作客户端,也可以直接用Git上传,如果你对Git比较熟悉。
Github Desktop
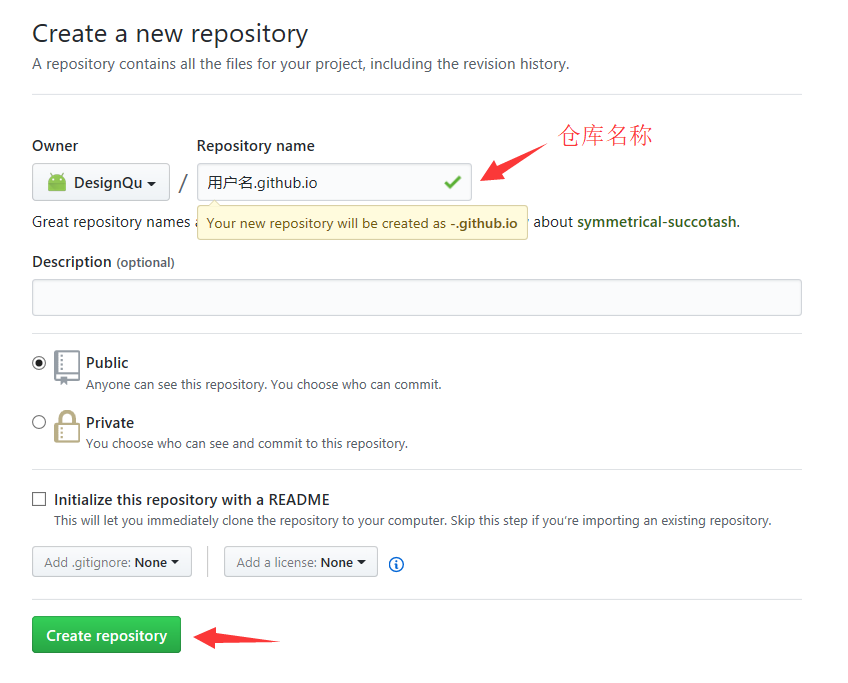
3、注册Github账号并新建一个仓库
- 如何注册略过,主要讲一下新建仓库。

- 仓库的名称需要命名为
用户名.github.io

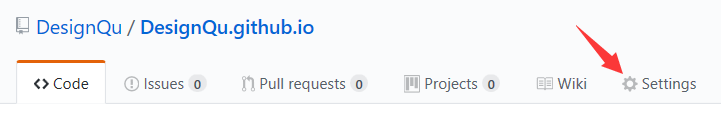
- 以这种方式新建好仓库后,在
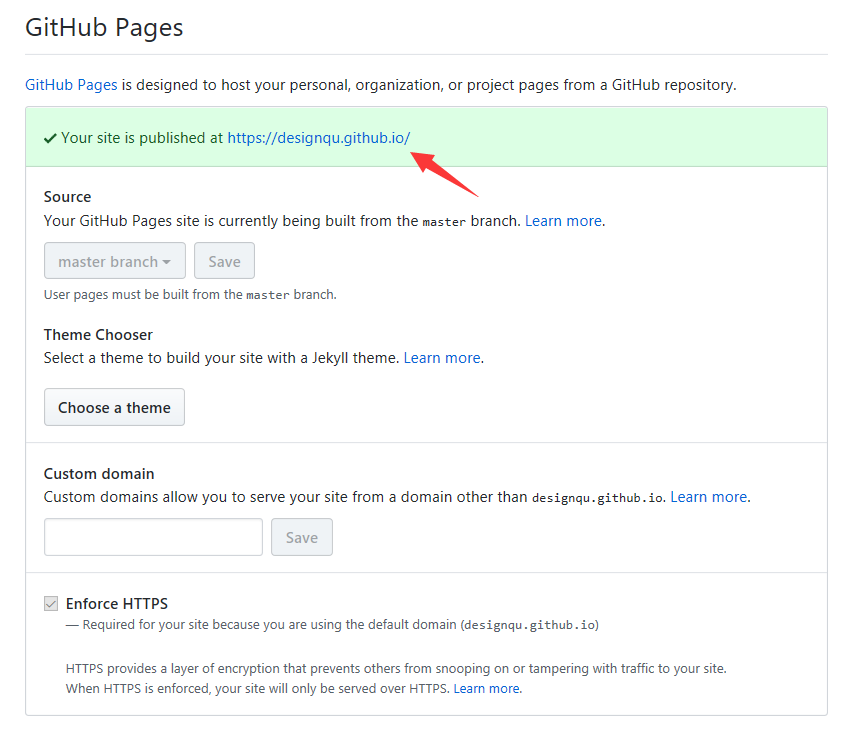
Settings的GitHub Pages下你的Blog已经生成出来了。

- 地址就是
https://用户名.github.io/,网上大部分老教程讲的这个地方需要再设置一下Launch automatic page generator,新版的其实已经不用了
4、上传Jekyll博客模板
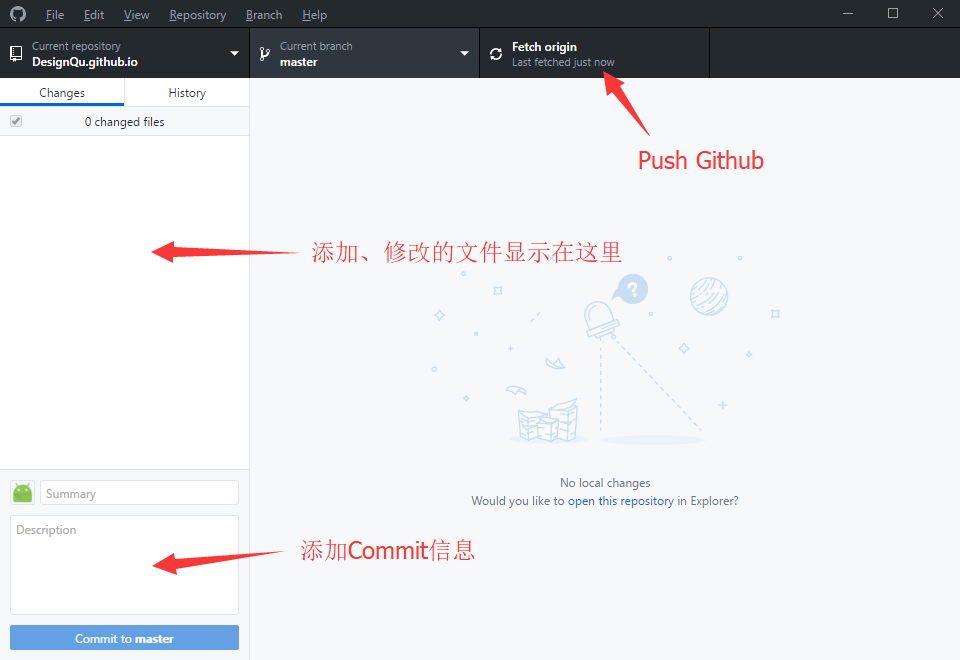
- 打开
Github Desktop客户端,登录自己的Github账号

- Clone刚才新建好的
用户名.github.io项目到本地,删除所有文件,只保留.git

-
去Jekyll模板找一套你喜欢的模板下载,解压后将根目录所有文件复制到项目的根目录
-
使用Github Desktop Push到Github,此时你的博客已经建立完毕了!
0x02 Jekyll基本教程
网上教程大部份只是讲了上面的如何建立博客,当你完成后你会发现不知道如何编辑一个博客,下面介绍关于
Jekyll如果编辑博客的简单教程。 有些教程让你安装Jekyll环境,目的就是为了可以在本地生成页面,实时浏览,方便调试,如果嫌麻烦,也可以用以下方法,Jekyll编辑一篇博客使用Markdown,有很多在线Markdown编辑,推荐Markdown在线编辑,效果实时预览的,很方便。
1、Jekyll文件结构
_config.yml用于保存配置(jekyll会自动加载这些配置)_includes存放可以重复利用的文件,可以被其他的文件包含_layouts存放模板文件_posts存放实际的博客文章内容(文件名格式:年-月-日-标题.md)assets存放实际的博客用到的图片、音频等
2、编辑博客
直接在_posts文件夹下找一篇复制一份,用Markdown在线编辑修改里面的内容,改好了再复制回去,用Github Desktop Push到Github,即可看到了
3、其他更多教程
Jekyll教程
Markdown教程